Forms without an accessible name are not exposed as ARIA landmarks
Suppose you want to be a good web citizen; you use semantic and accessible HTML. Elements “leading places” are a elements, your navigation lives in a nav element, buttons are … well … buttons, and your form controls are surrounded by a good old form.
Using the correct elements gives your HTML meaning. Semantic markup helps machines understand what they’re dealing with. Googlebot slurping in your site will understand the important sections of your articles because it finds their headings. Assistive technology like screen readers can offer features and a better UX to navigate your site. Throw away the div soup and go for semantic HTML. It’s great stuff!
For example, I can fire up VoiceOver on my Mac and navigate my site via all the exposed ARIA landmark regions exposed from semantic HTML.
banner maps to the header element, navigation is the nav element. And if an element has an accessible name, it’s also listed next to its ARIA role. Good stuff!
If you look at the navigation landmark, I added the accessible names of Main and Footer because the page has two nav elements. The articles are enriched with their title, too.
But hold on! I know that there’s a form on the page. Why isn’t the newsletter signup form shown in the landmarks overview from VoiceOver?
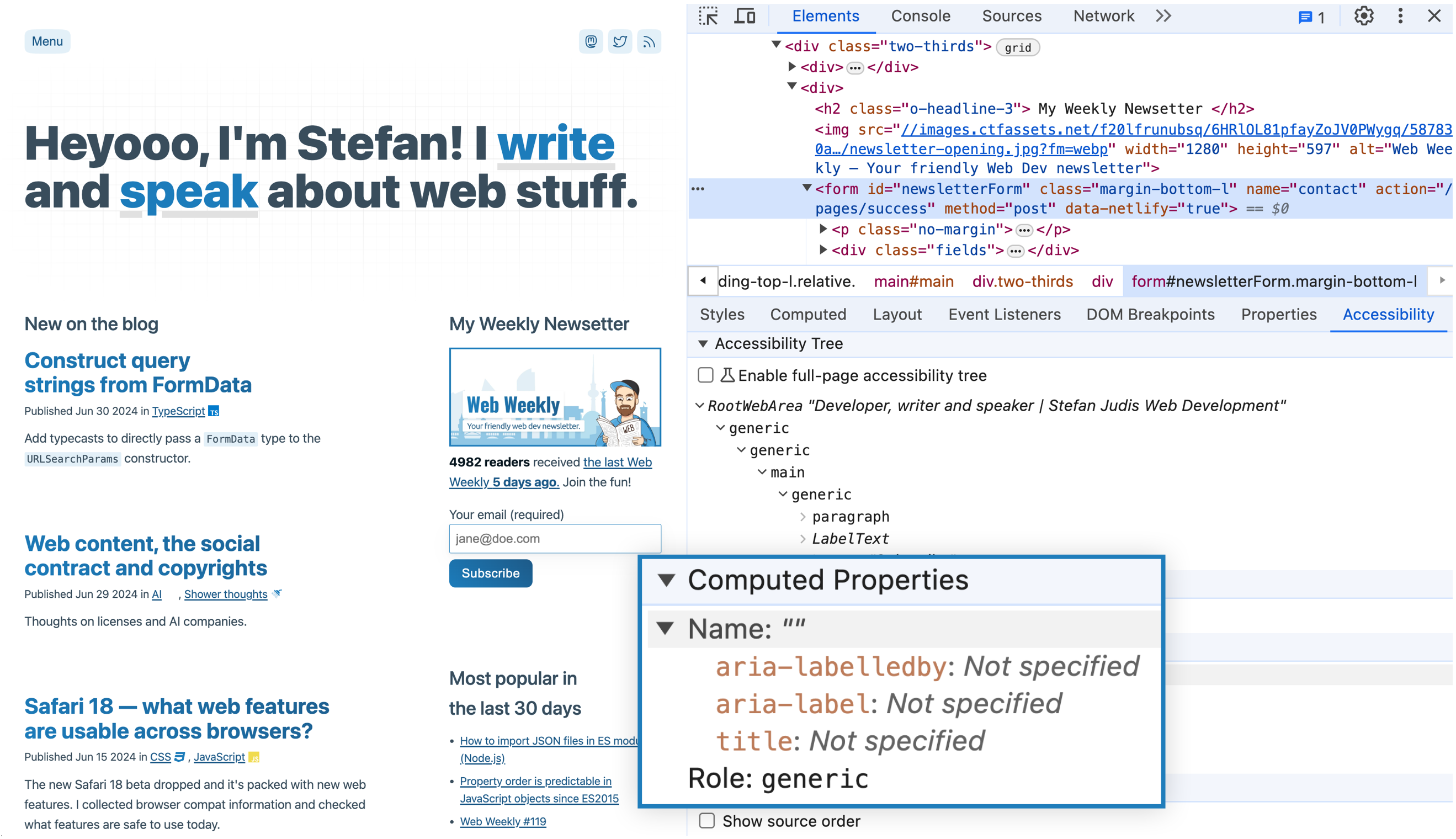
As a first step, I opened the devtools to inspect the accessibility panel.
role=generic? My form element didn’t come with an accessible form rule but generic? A quick look at the ARIA specs unveils the answer.
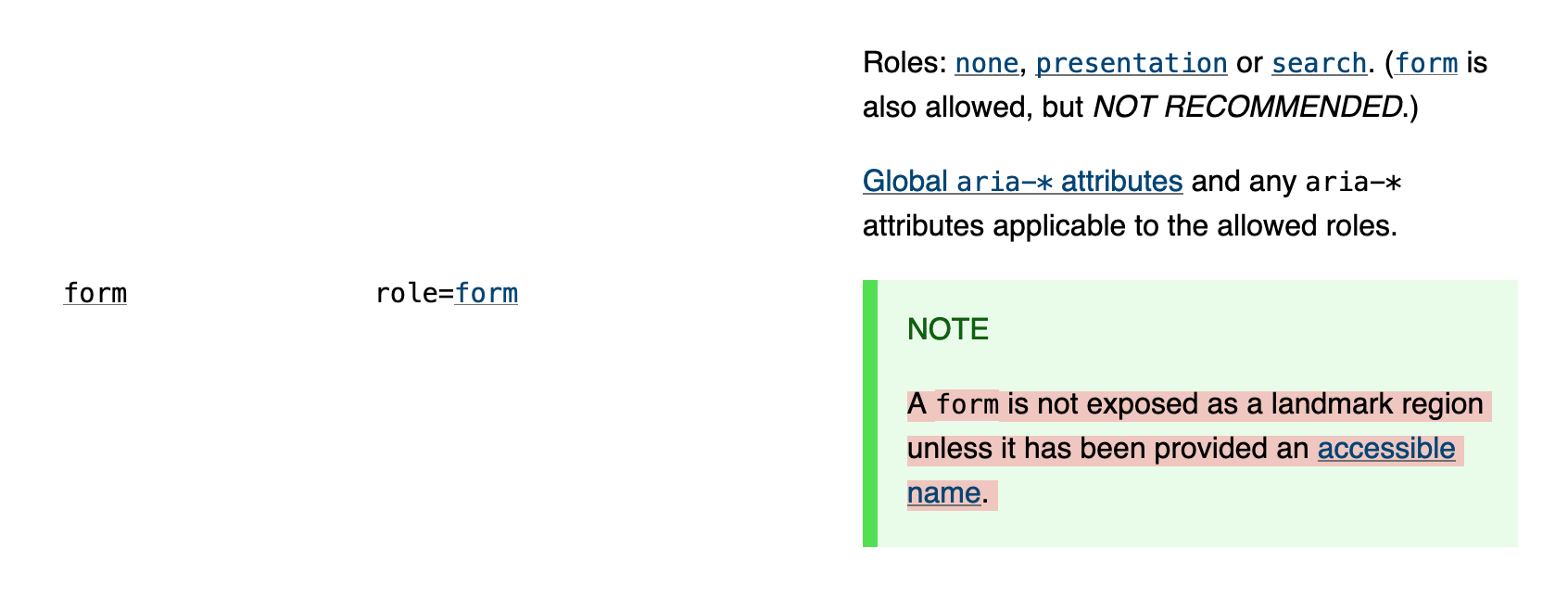
A form is not exposed as landmark region unless it has been provided an accessible name.
Wow! If you’re not setting accessible names on your forms, they won’t have the form role, which means they’re not marked as forms and thus hard to discover and inaccessible.
How can you provide an accessible name?
There are many different ways, and each depends on the element.
A heading, for example, receives its accessible name from its content. Easy. Form controls receive it from their connected label. Label your inputs, folks! It really depends on the element. If you’re curious and want to learn more, read the guide “Providing Accessible Names and Descriptions”. But what about forms, then?
Here’s a bit more guidance from the WAI-ARIA 1.3 spec:
Authors MUST give each element with role form a brief label that describes the purpose of the form. Authors SHOULD reference a visible label with aria-labelledby if a visible label is present. Authors SHOULD include the label inside of a heading whenever possible.
That makes a lot of sense. If you build up a form, there should be something nearby telling what this form is about. If it is, you can connect the form with the element representing its purpose via aria-labelledby and provide a nice accessible name.
<form aria-labelledby="form-heading">
<h2 id="form-heading">Newsletter sign uph2>
form>
If you can’t include a visual heading for “reasons”, you can also fall back to providing a string value via aria-label. But note that a form including a visual explanation of what it’s about comes with a better user experience, and aria-label may also break if folks use in-browser translations.
<form aria-label="Newsletter sign up">
form>
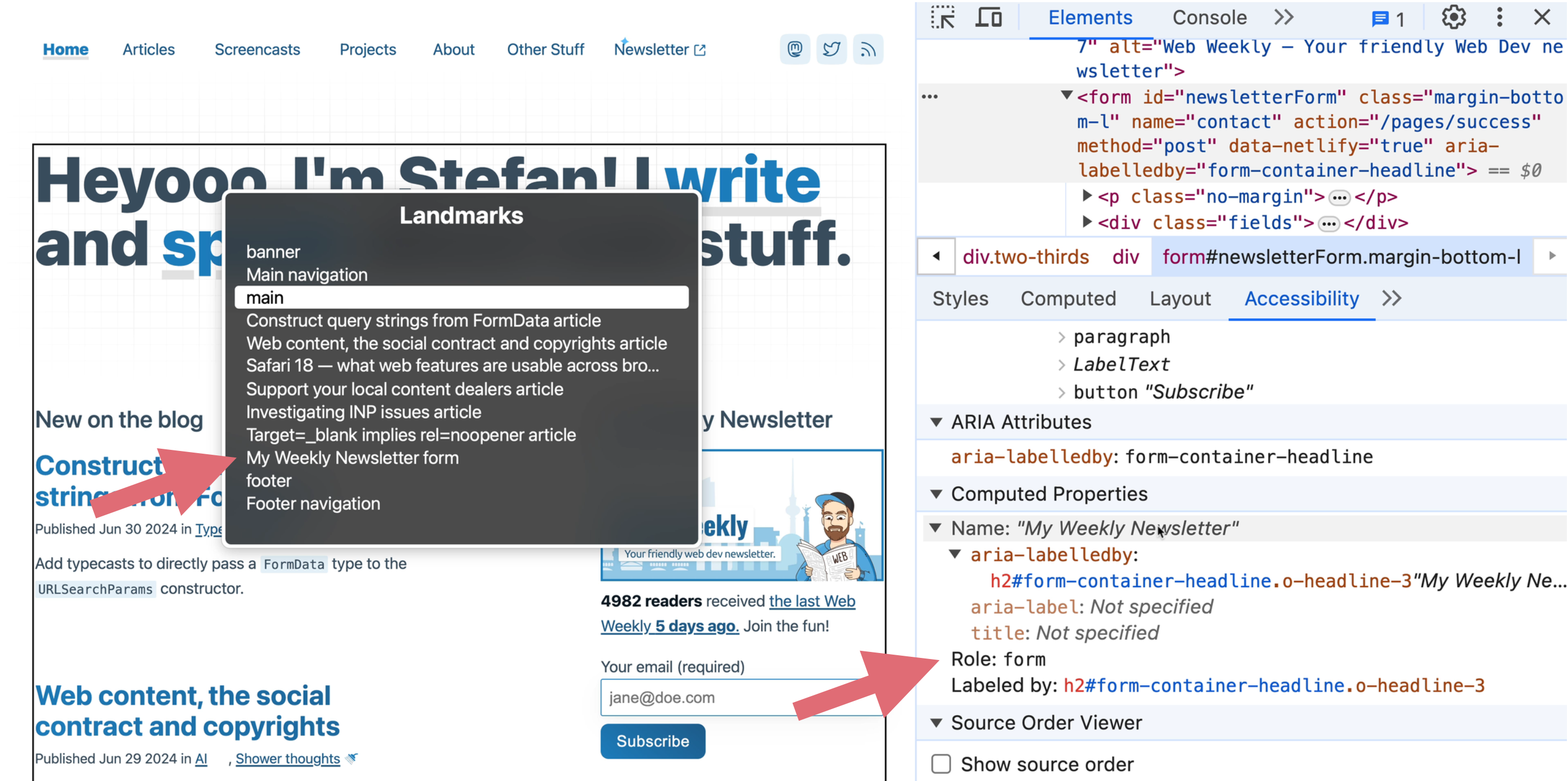
With these tweaks, my form now shows up in VoiceOver, is enriched with an accessible name and has a proper form role.
Success!